Editor's review
Easily make complex image maps with JavaScript mouseover hints, frame targeting, image previewing, link and mouseover memory, and lots more.
Features: Quite often you need a compound image that gas different parts and each needs to be linked to unique URLs. CoffeeCup Image Mapper helps create such image maps easily. It has mouseover HTML capability. How it makes the job is via a image map wizard. This wizard can create the links to different pieces of the map easily. It can handle interlaced and non-interlaced GIF, JPEG as well as progressive JPEG and the first frame of an animated GIF. Users can choose from three different shape methods for mapping those hard-to-reach spots in a complex image.
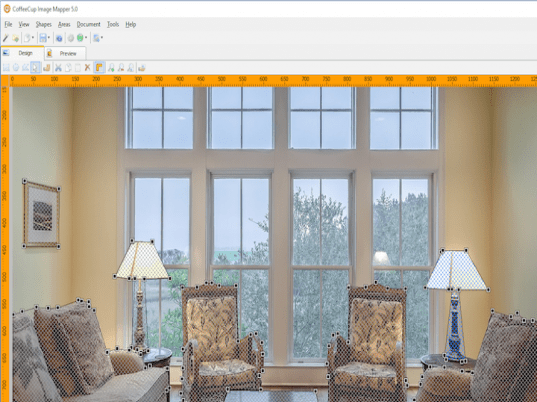
CoffeeCup Image Mapper`s wizard guides you through the creation process of mapping your images in a few easy steps. View the HTML code for your image map generated as you type. The WYSIWYG editor helps you visualize quite easily. Frame targeting, image previewing, link and mouseover memory are some additional features offered in the current version. Zoom in zoom out feature lets you place links in the right area of the image. Rulers and mouse guide help too. If you do need to image you do that without losing the links/map information already entered. Code preview is available when creating the map. You can create mouseover and alt-txt for the image areas.
Overall: A very convenient tool for creating image maps. It is easy to use and quite rich in features.



User comments